This article is mainly about some steps to build a blog. If you get any problems,you can ask me on the GitHub.
一.下载安装 Node.js和Git
1.Node.js下载地址:https://nodejs.org/en/
选大多数人用的版本就可,下载后安装到固定文件夹下,在这里我们安装到D:\博客\node
2.Git下载地址:https://git-scm.com/download/win
根据自己电脑选择合适版本,下载安装到固定文件夹下,在这里我们安装到D:\博客\git
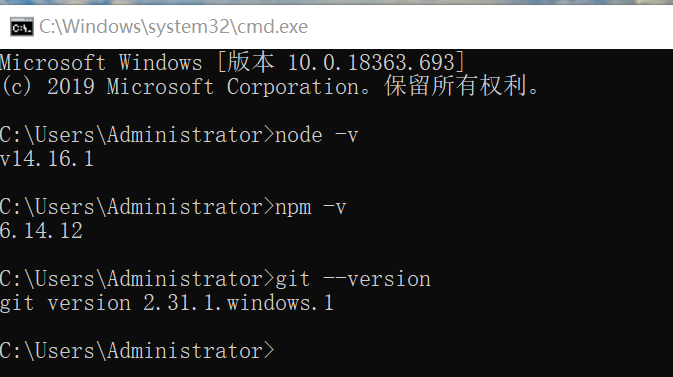
在终端输入以下命令,检查node.js和git是否安装成功
node -v
npm -v
git --version

二.搭建github博客
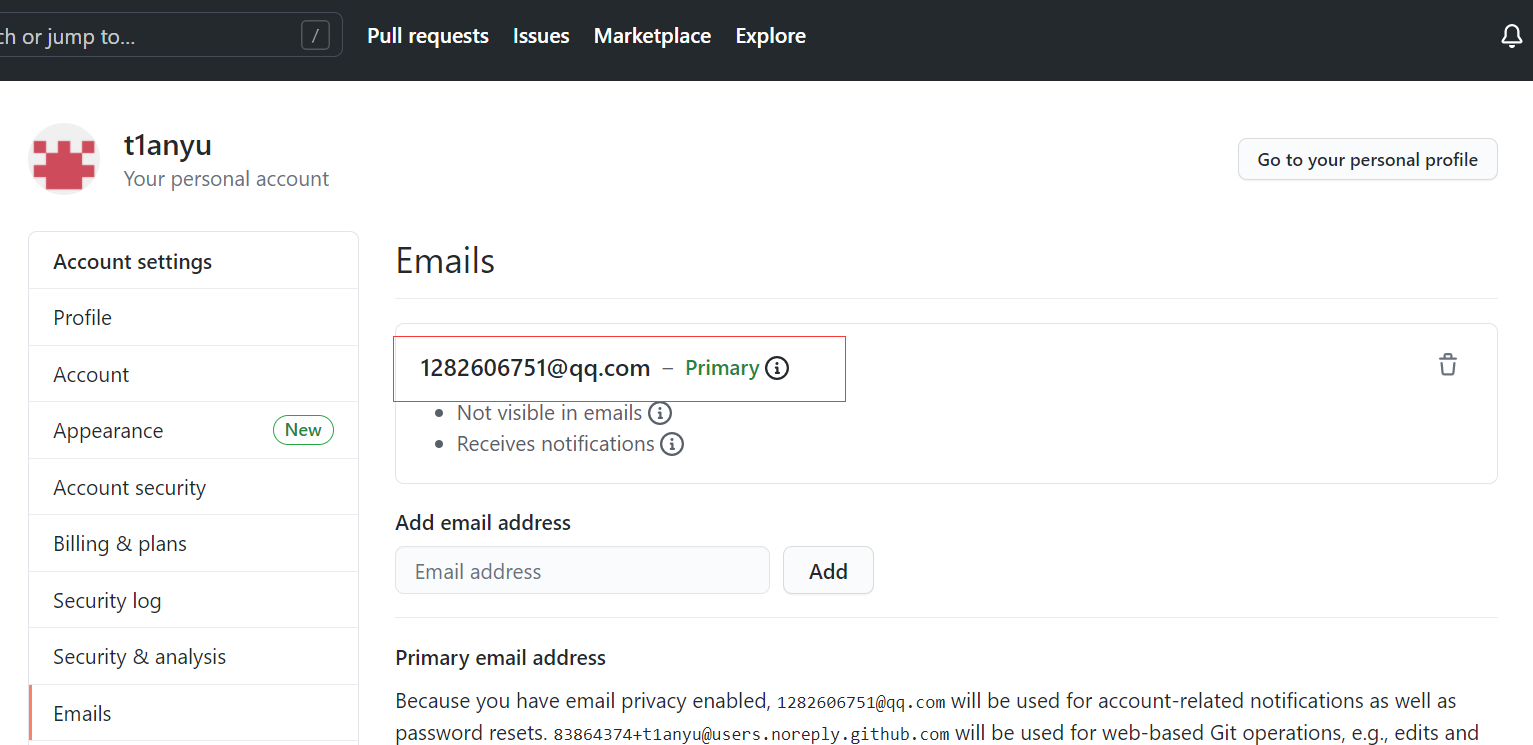
1.首先在GitHub上创建一个账号,注册的邮箱一定要验证,否则不会成功;

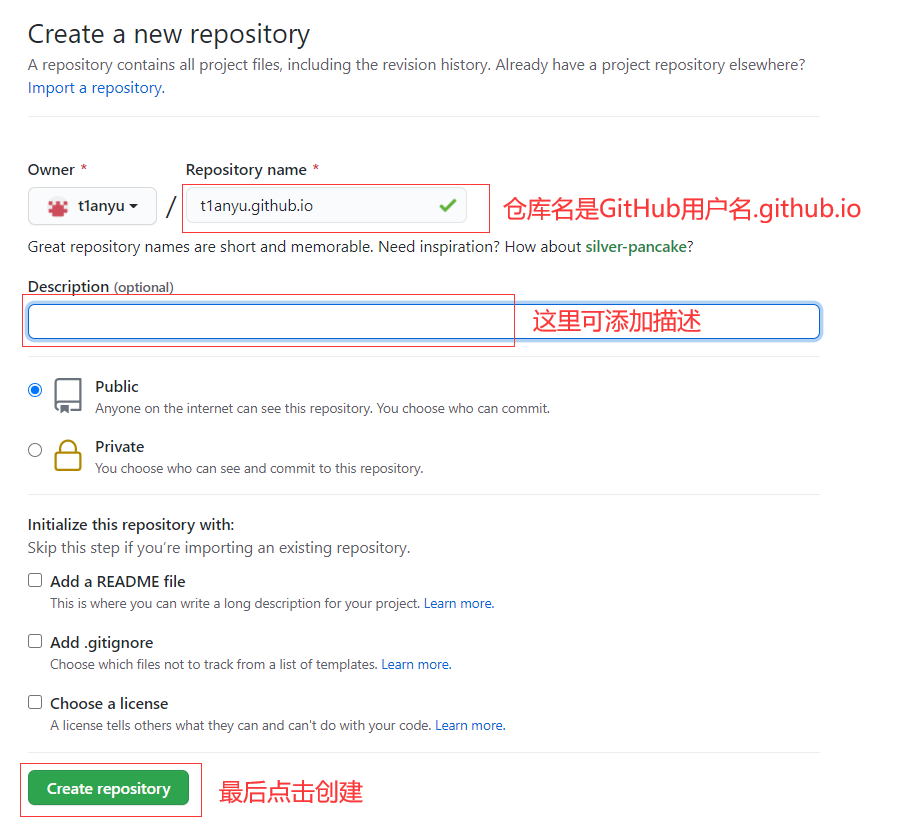
2.创建仓库


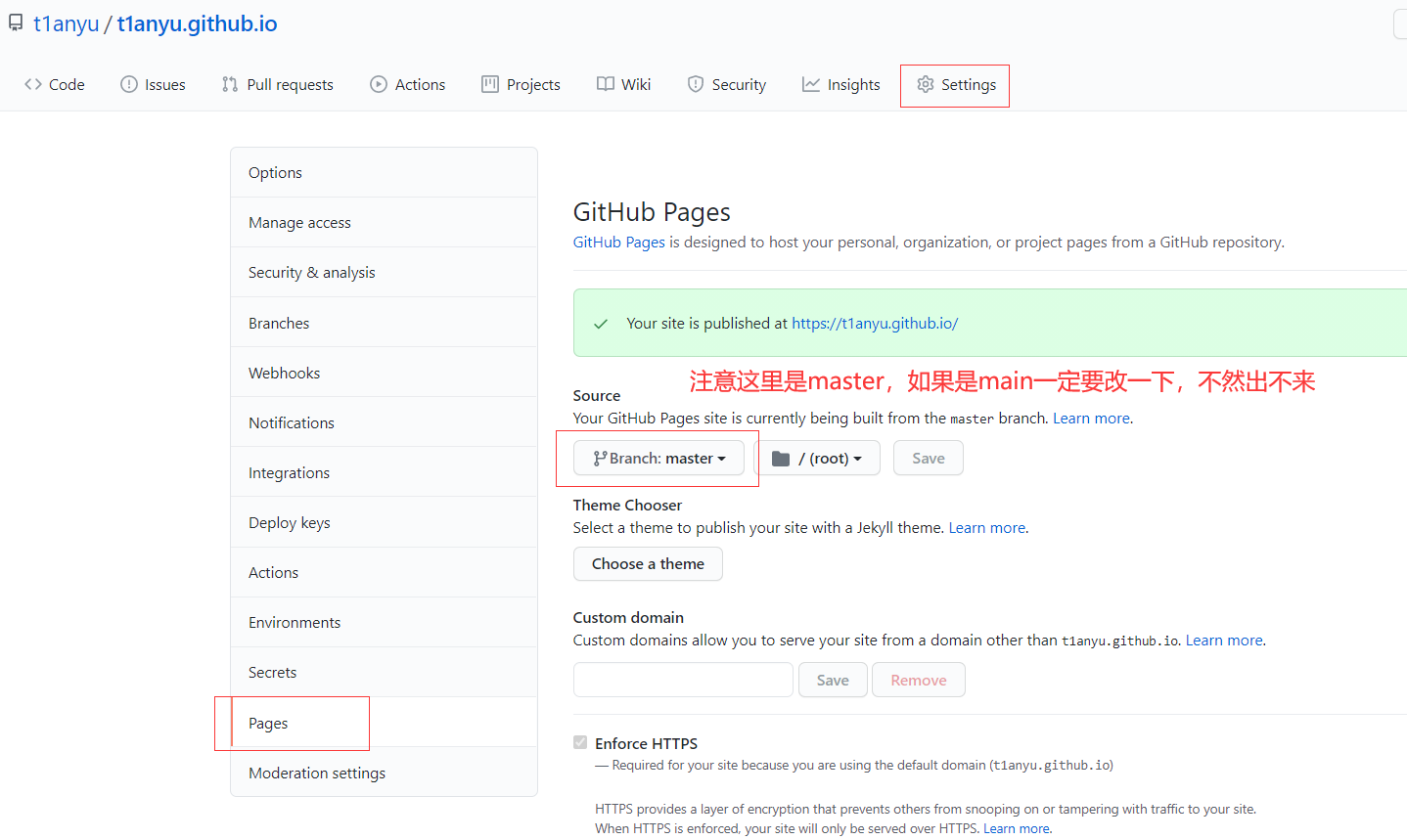
仓库名字必须是:username.github.io,其中username是你的用户名;仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久;

显示创建成功,可以登录那个网址,就是下图这样的界面,也可在上图中修改主题

三.配置SSH key
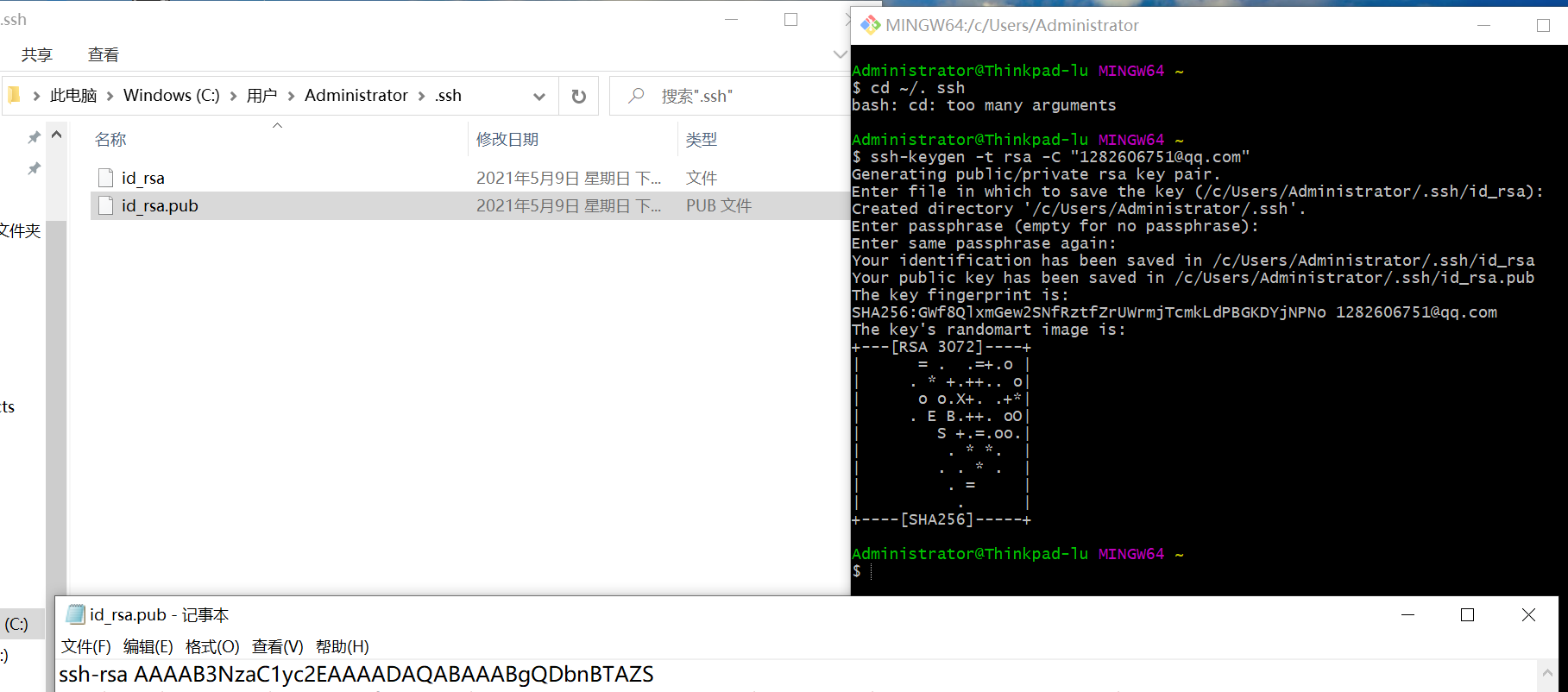
1.随便找个位置右击出现git bash here,然后在里面输入口令
ssh-keygen -t rsa -C "邮件地址"
2.然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容

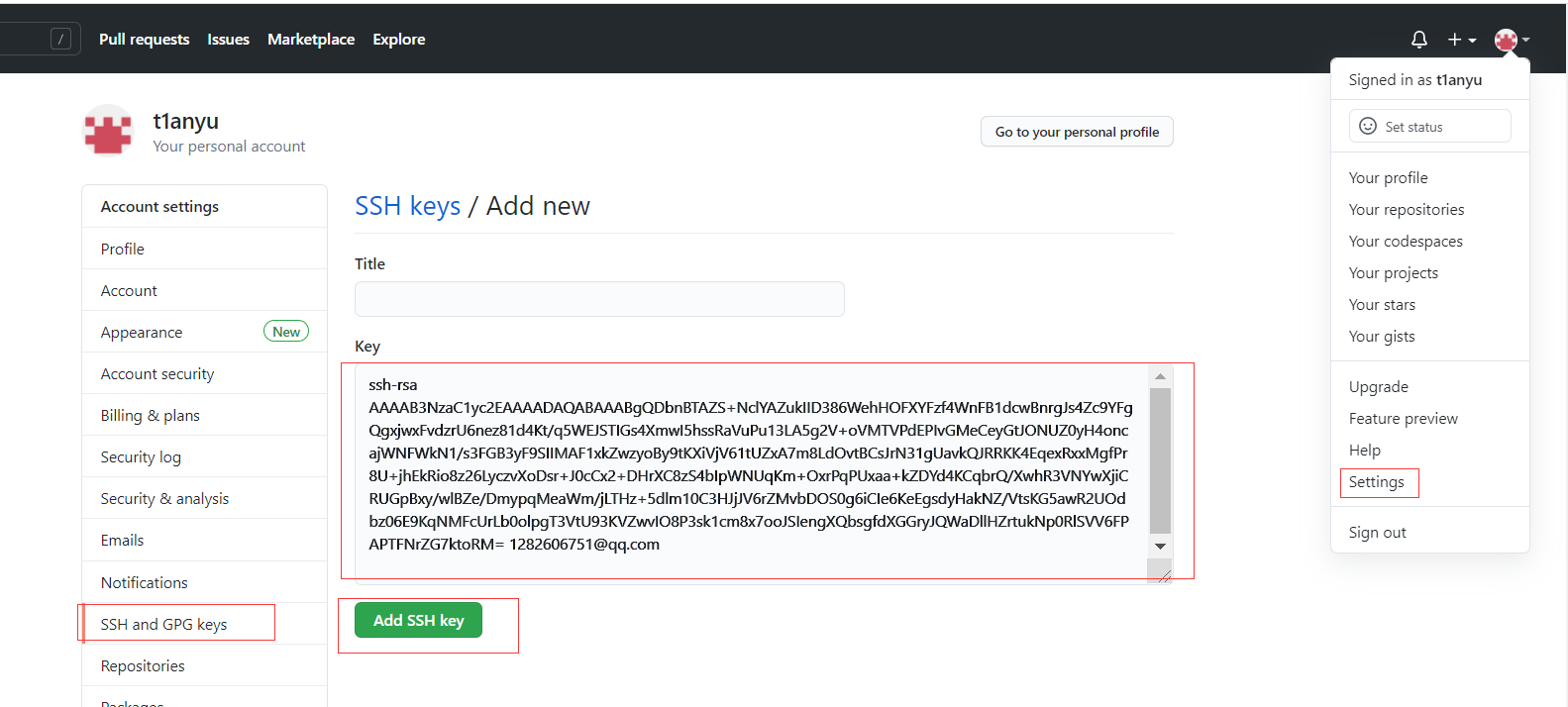
3.打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key将刚复制的内容粘贴到key那里,title随便填,保存。

4.测试是否成功
随便找个位置右击出现git bash here,然后在里面输入口令
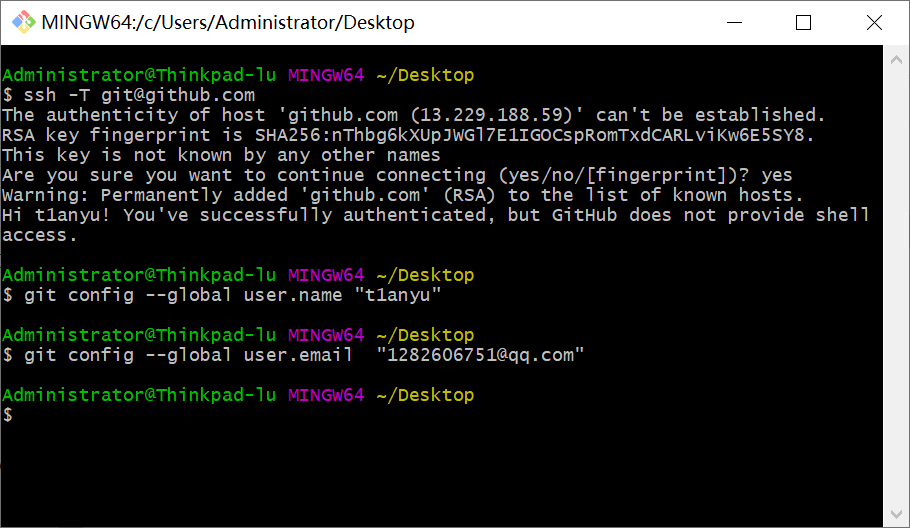
ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi t1anyu! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
$ git config --global user.name "t1anyu"// 你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱

四.安装配置 Hexo
前面已经安装了Git和Node.js,然后用npm,安装Hexo 找个D:\博客\hexo文件夹,在这个文件夹里面右键“git bash here”,打开git控制台
1.安装 npm install hexo-cli -g
2.初始化 hexo init
hexo会自动下载一些文件到这个目录,包括node_modules

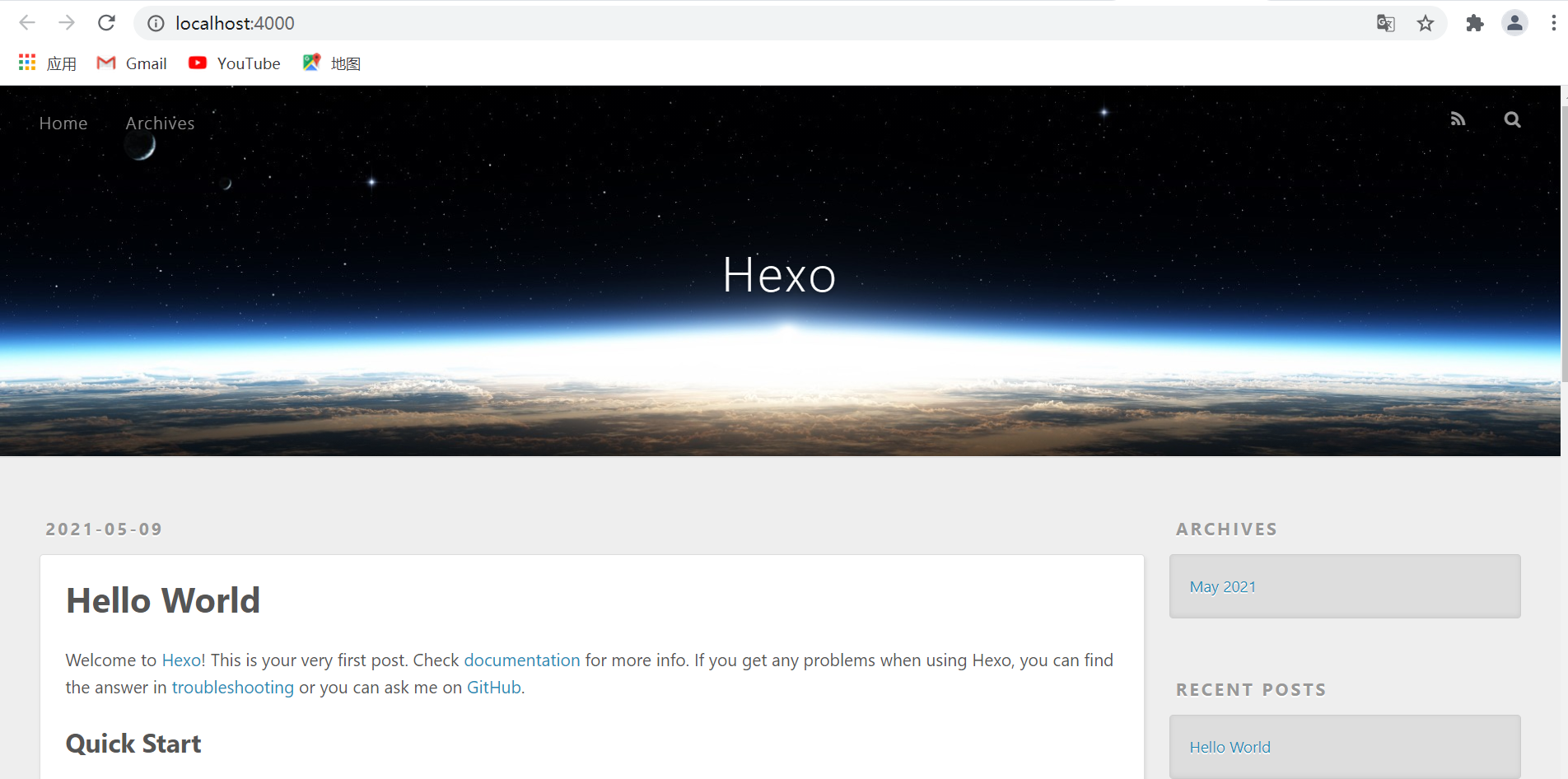
4.启动服务 hexo s
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
第一次初始化的时候hexo已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑,打开时就是这个样子:

5.上传到GitHub
配置hexo初始化目录(D:\博客\hexo)下的_config.yml中有关deploy的部分:
正确写法:
deploy:
type: git
repo: git@github.com:t1anyu/t1anyu.github.io.git
branch: master
然后在D:\博客\hexo下git bash here执行
安装插件:npm install hexo-deployer-git --save
清除缓存文件:hexo clean
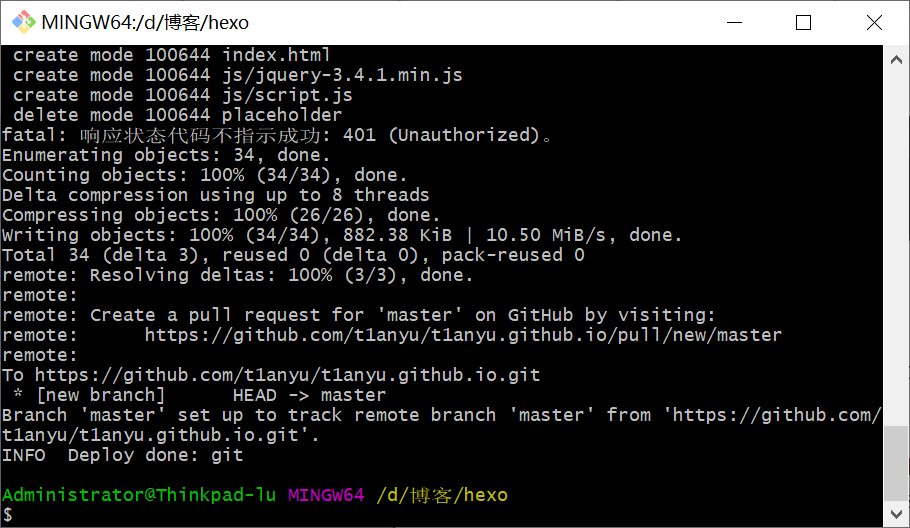
生成:hexo g
部署:hexo d

成功后登录上面那个网址(https://t1anyu.github.io/)即可,博客就算是搭好了,下面的内容是一些美化功能以及写博客的要求
五.更换主题
参考链接中的修改主题部分,或者随便搜一下hexo更换主题
六.如何写文章
参考五中的写博客部分以及下面两个链接
这里面说的站点文件夹是D:\APP\blog\hexo,在这个文件夹下 git bash,输入以下代码,就会在 source/_post 文件夹下创建一个文件,命名为:title.md,便可以写文字了
$ hexo new "title"
写完之后还在站点文件夹下,输入如下命令部署
$ hexo g
先试用以下命令运行本地站点,在浏览器输入地址 http://localhost:4000/ 检查是否有问题
$ hexo s
检查无误后,再用一下命令发布
$ hexo d

